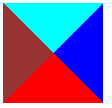
<div id="demo"></div>
#demo{
width: 0px;height: 0px; border-color: #0FF #00F #F00 #933; border-style: solid; border-width: 50px; }因为元素宽度、高度都为0,只有4px的边框

transparent;将其他颜色置为透明,则得到三角形,如图所示

本文共 236 字,大约阅读时间需要 1 分钟。
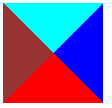
<div id="demo"></div>
#demo{
width: 0px;height: 0px; border-color: #0FF #00F #F00 #933; border-style: solid; border-width: 50px; }因为元素宽度、高度都为0,只有4px的边框

transparent;将其他颜色置为透明,则得到三角形,如图所示

转载于:https://www.cnblogs.com/yanran/p/5013684.html